TL;DR;
From task efficiency to leveraging the company’s USP. This E2E Case Study includes stakeholder management, design principles, navigation and typography strategies, while stressing the human experience over internal politics.
Setting the scene
usability
Cognitive Load

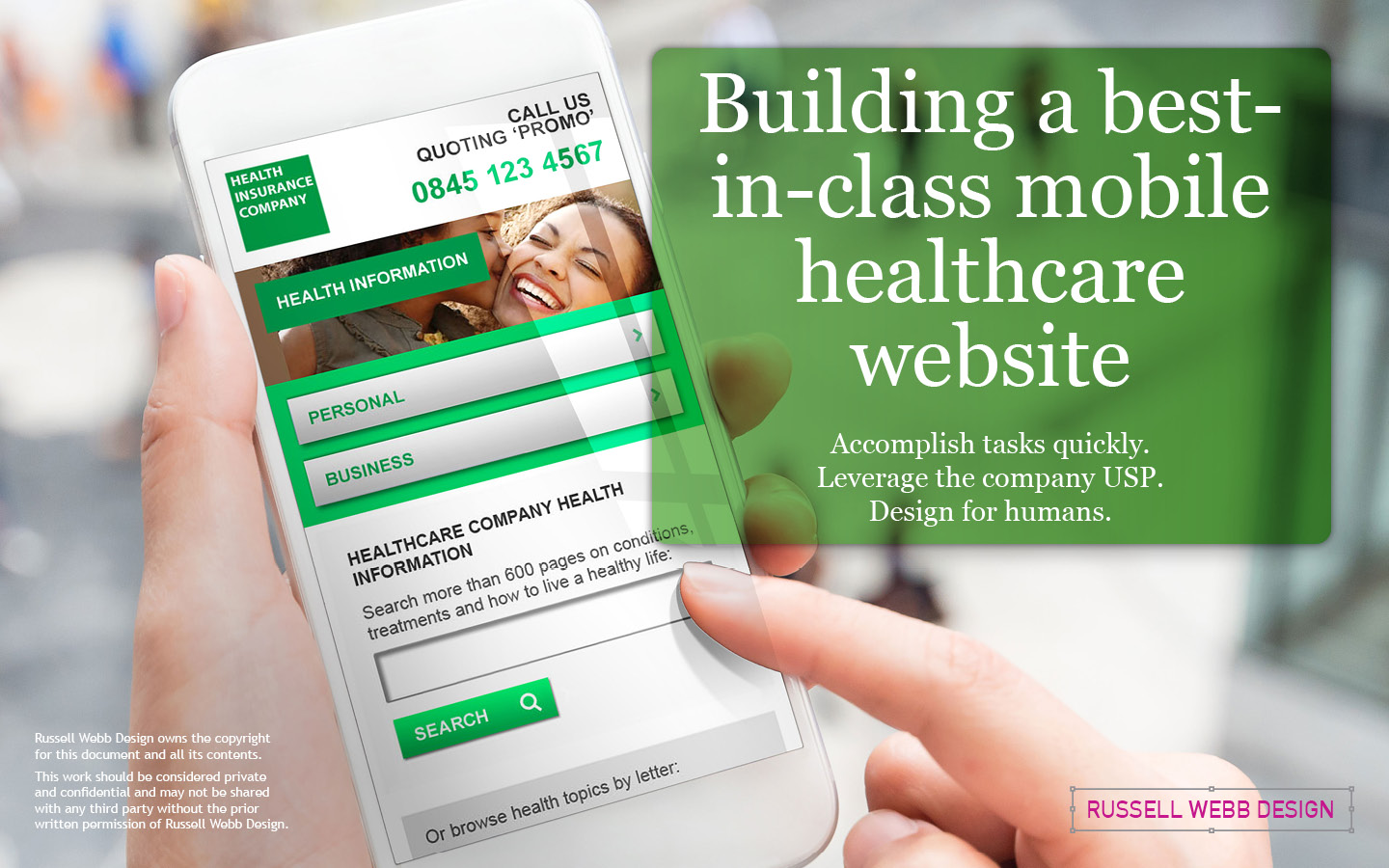
🚀 Accomplish tasks quickly
From goal-oriented users looking for information to designers minimising friction points.
All leads to higher user retention and a positive user experience.
💎 Leverage Company USP
What makes this company’s product better than the competition?
To align with the brand promise and to build trust, the design and features mirror the company’s core value proposition.
👯♂️ Design for humans
Design within human limits. Make information easy-to-process, respecting memory, attention, and perception.
Design for those with diverse abilities and limited technical literacy. Design to evoke trust, delight, and confidence that leads to loyalty.
Project foundations
As an agency lead designer, I spearheaded the design of this mobile site for the UK’s leading healthcare company, by assembling an exceptional team. Bringing together external and internal creatives, I forged a collaborative venture, leveraging the collective expertise of all parties to achieve a shared vision.
Building on the companies USP

The first step in the design process was to understand the company’s USP. In this case it was the company’s gold standard medical case studies, which are a valuable resource in both the Personal and Business private medical insurance (PMI) customer journeys.

Stand Out Medical Studies
600+ Case Studies database forms the bedrock of this organisation
For a Personal user, holding a baby in one hand, and casually scrolling the companies case studies in another – was very typical behaviour. As designers, we were very keen to encourage on this USP
Stakeholder management and leveraging a USP
HUB
Segmentation
The home page was designed to be a central hub for users. It provides clear navigation options for both personal and business users, and it also highlights the case studies.

Case Studies: We took the opportunity to call-out the quality and depth of these case studies with language like ‘Search more than 600 page on conditions, treatments and to to live a healthy life’
Fresh content
Fresh content is delivered via the company’s twitter feed. This form of brand reinforcement, (i.e. directly with the user and directly with a trusted reliable knowledge centre) cemented the fact that their digital offer should be the 600+ Case Studies database.
Two CTA; Two Sign-Posts
common UX patterns
Pre-registration

Valuable copy and engaging navigation is already at work here, guiding users to with well written UX copy and then, politely asking for more information. Demonstrate how your offer is both valuable and engaging before users are committed to a sign-up process, or impart any personal information.
End-to-end, a Personal customer is informed, followed by the CTA ‘Get Diagnosed’. Inform then action – this pattern, positioned throughout the experience, provided the blueprint in both Business and Personal, from early hand-holding to Product Details (coming up)

Anticipating your user needs
An intuitive interface, one that anticipates, became the design rationale as the project progressed. Personal users were typically looking for tailored dental plans and competitive travel insurance – so the design team pushed for this within the Personal Health Insurance site pages.
Database management generated ‘Related Content’ widgets to reinforce the task completion; ‘Get the job done’ was a driving design principle.

Business > All Products
Inform then action
cold-start problem
Progressive disclosure allows for controlled call-backs for the three main sections; Protect, Prevention and Support. The same ‘Inform then action’ UX is adopted for these sections and sign-posts cap each section with clear CTAs; ‘Call Us’, ‘Share’ or navigation ‘Top’ or ‘Home’. Consistency in spacing, in formatting and in copy all contributed to defining the business and personal PMI user journeys.
Get Product Guidance with ‘Meta’ onboarding
Simple tasks inside the experience to help users overcome the cold-start problem.
Meta Onboarding is a unique blend of intense technical training and deliberate immersion.

Ask questions, re-order content or confirm metrics
Onboarding has many flavours, from product tours to in-app guidance, tooltips to trigger alerts; Here we use ‘meta’ onboarding, a selection of simple tasks that help users overcome the cold-start problem. Engaging new users immediately, cementing an ease-to-use user impression.

Typography Tips for better mobile design
Base Font Size
Leading
line length
Hierarchy
Contrast
Contrast and legibility are guiding principles in UX and typography, especially in the mobile space. One size fits all; Throughout this site all font sizes are consistent, in fact I have only used one size throughout, all from the same family. You will notice variation exists with case sensitivity, weight and colour.
Word count and font size
As a general rule of thumb, design for approx 45-75 characters per line. The mobile design community recommends that text size on mobile apps should be at least 16 – 18 pt and where possible, use system fonts, not bespoke.
Contrast and legibility rule the roost, especially in the mobile space. Throughout this site all font size is consistent, in fact I have only used one size throughout. You will notice variation only exists dependent on case sensitivity, weight and colour.
Too much contrast can be difficult for dyslexic readers to view, so black is set to #333333 to make reading more pleasant. This conforms to WCAG guidelines.
Business Health
case study DB
foundation design principle

Using trust and existing content to build a human story.
As mentioned, mobile case studies were the company’s USP. Users trusted this case study database to explain medical procedures, highlight causes and provide tools to self-diagnose their personal symptoms from their most personal device; their mobile.
It was clear from the onset that UX decisions should use this hook. It became less critical to either business and personal PMI journeys, and more important that both user groups are all human. So a human story built on trust, on useful information and on content the company already possessed was always a foundation design principle.
Always there, always present

Medical diagnosis mobile contact forms. The longer it takes for users to fill in a form, the higher probability of failures and/or errors. Mobile data costs, connection drops and task completion suddenly become our priorities when designing on the smaller screen.
Forms on mobile
The mobile form is designed as a simplified version (and can be argued, a better version!) of the desktop web form without distractions, adverts, promotions or images.
Best practice dictates the removal of tips, descriptions and links such as ‘Learn more’ or ‘What is this’. Be ruthless; This helps to reduce visual clutter by omitting elements that impede the user’s task.
Project Outcomes
tasks Orientation
One-size-font
‘Meta’ Onboarding
case studies (USP)
One-size-font
One-size-font

Accomplishing tasks quickly
Task completion, especially on mobile and especially in the healthcare space were driving factors behind that is redesign of this mobile site
Typography
One-size-font throughout And provide variety with font weight and colour but within the guidelines set by the mobile design community and WCAG
‘Meta’ Onboarding
Adapt ‘Meta’ onboarding techniques and help user overcome the cold-start problem
Leverage the companies USP
Early stakeholder meetings emphasised the need to differentiate the user flows for personal and business users, but this became a false start as all users trusted the company’s USP: their case studies.
Two navigational signposts | Two CTAs
This satisfied the business and personal user-flows and their requirement – but didn’t define the design from a top level. This was always going to be the end user, remember; Design for humans
From a UX perspective my North Star became less about internal business politics and more about the human end-user; A fundamental UX philosophy that designers can adopt for all projects.
Get in touch
15 Years Experience | Workshop Wizard | Design System Ninja
Finance | Gambling | Healthcare | Recruitment
Or just leave a comment below.

Pique’d your interest?
This is but part of a selection of design information russellwebbdesign generated for the creative community out there. Please contact me further to discuss how your brand can benefit from the new channel: info@russellwebbdesign.co.uk
If something has peaked your interest. Please leave a comment below.