app
-

Pt II – Money Management App UX Challenges Explained
The second on a two-part deep-dive focussing on mobile UX design targeting seasoned designer-types, mastering Design Theory, and navigating lean Agile challenges.
-

Pt I – Money Management App UX Challenges Explained
A two-part deep-dive focussing on mobile UX design targeting seasoned designer-types, mastering Design Theory, and navigating lean Agile challenges.
-
10 considerations when designing for mobile
This is the first 10 steps to take your mobile design skills to the next level Watch the animated version here When designing for the desktop you can consider the end-user environment, when designing for print you can picture where the magazine will be read but when design for mobile the end-user scenarios are so…
-
Our vision for Shopping on Mobile Web
Overview El Corte Inglés S.A. (English: The English Cut as in tailor’s cut), headquartered in Madrid, is the biggest department store group in Europe and ranks 4 worldwide. El Corte Inglés is Spain’s only remaining department store chain, as well as owner of several associated businesses, such as supermarket chains Hipercor, Supercor & Opencor, fashion…
-

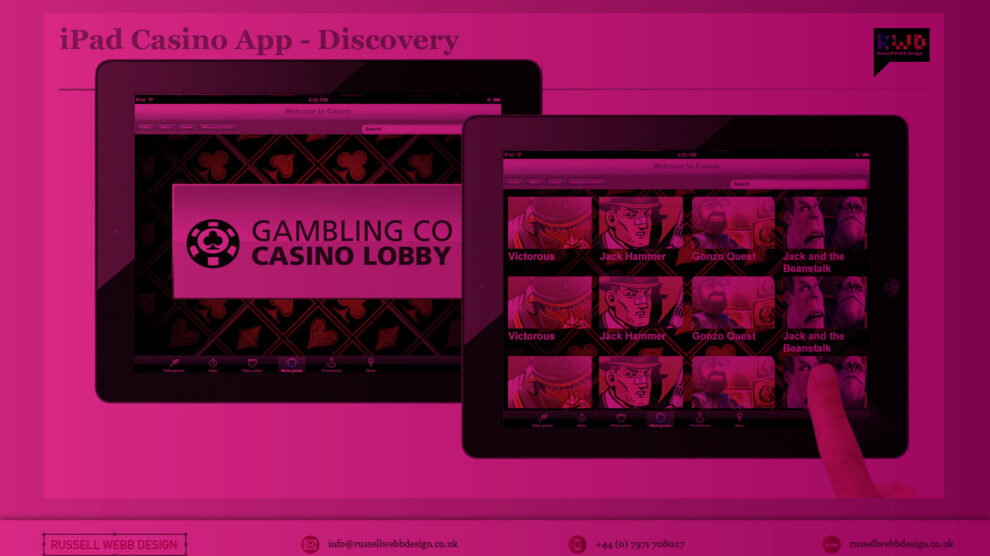
Branding an iPad Casino App
1.0 Aims and Objectives To produce the best-in-class iPad and iPhone App for playing slots and table games. Recently I was involved in conceptualise and leading the UI for a iOS casino App for both iPhone and iPad. I’m not going to detail all design decisions here but walk you through my perspective on why branding for this product…
-

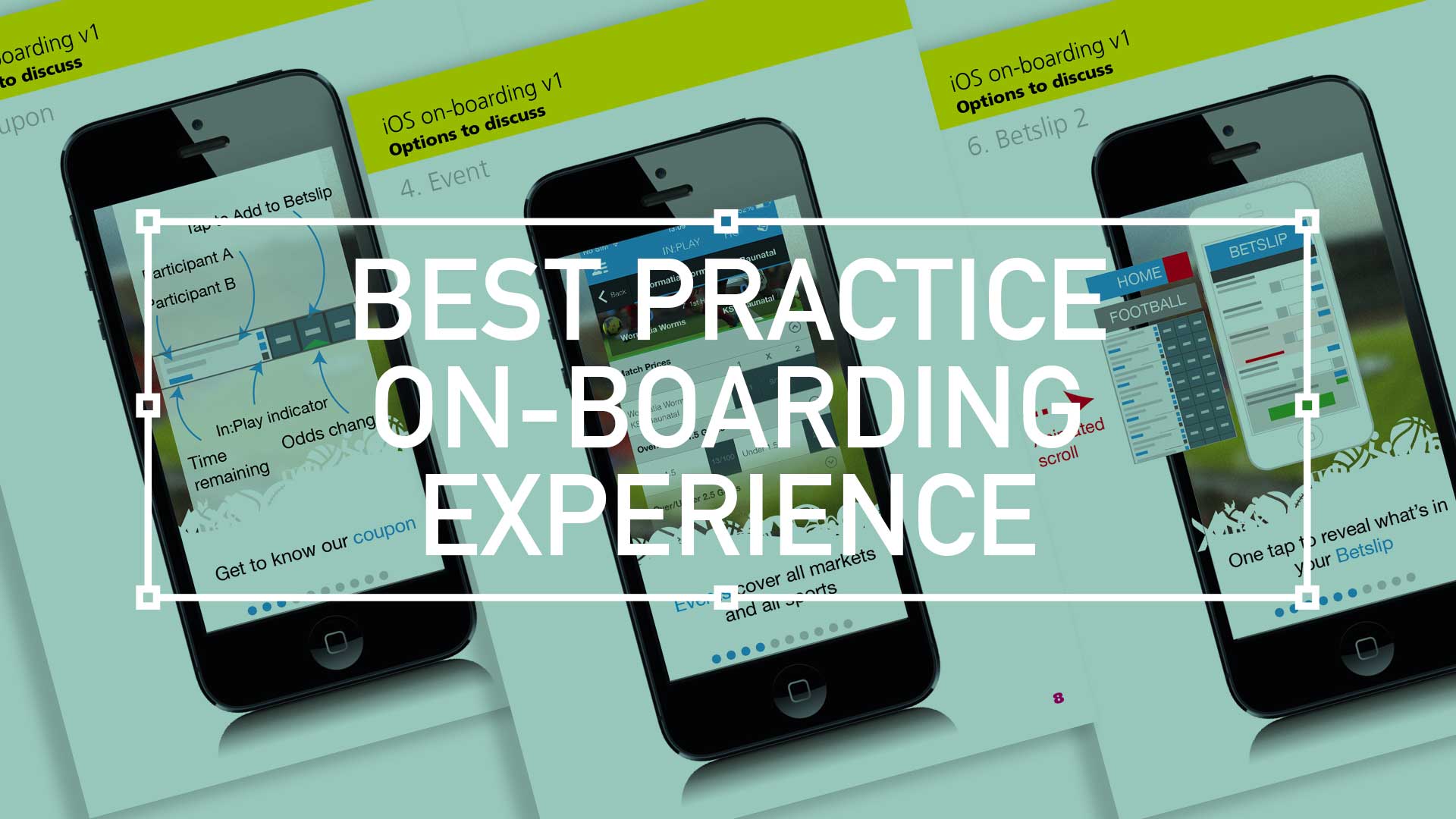
Best practice for your on-boarding experience
As a guided experience for new users simplifying your onboarding to prevent that overwhelmed feeling. Test concepts with “Skip”,”Tell me later” and swipe features to keep the process engaging yet unobstructive. Allow users a “sense of discovery” without making them feel lost with easy-to-digest content. Use transparent overlays or more interactive swipe-through modals and take…