ios
-

Pt II – Money Management App UX Challenges Explained
The second on a two-part deep-dive focussing on mobile UX design targeting seasoned designer-types, mastering Design Theory, and navigating lean Agile challenges.
-

How to design with the 2023 dark mode trend front-of-mind
—
by
How to design with the 2023 dark mode trend front-of-mind. Delight, speed and satisfaction are rewriting our UX playbooks in finance. A modern-day UX-er has rapidly emerged, changing the rules of the game. Part of that skill-set is the new must-have which is dark mode.
-

Pt I – Money Management App UX Challenges Explained
A two-part deep-dive focussing on mobile UX design targeting seasoned designer-types, mastering Design Theory, and navigating lean Agile challenges.
-

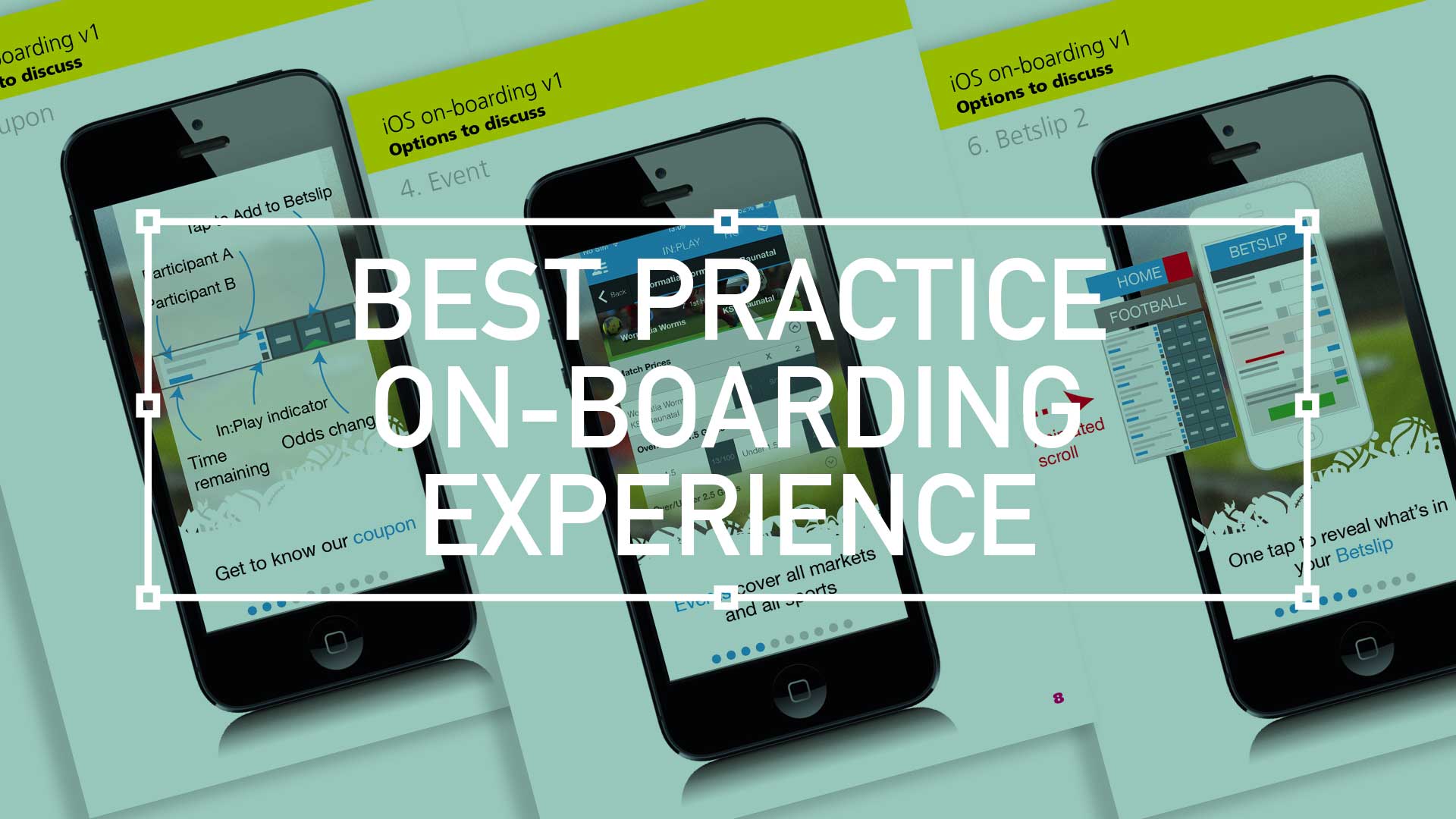
Best practice for your on-boarding experience
As a guided experience for new users simplifying your onboarding to prevent that overwhelmed feeling. Test concepts with “Skip”,”Tell me later” and swipe features to keep the process engaging yet unobstructive. Allow users a “sense of discovery” without making them feel lost with easy-to-digest content. Use transparent overlays or more interactive swipe-through modals and take…
-

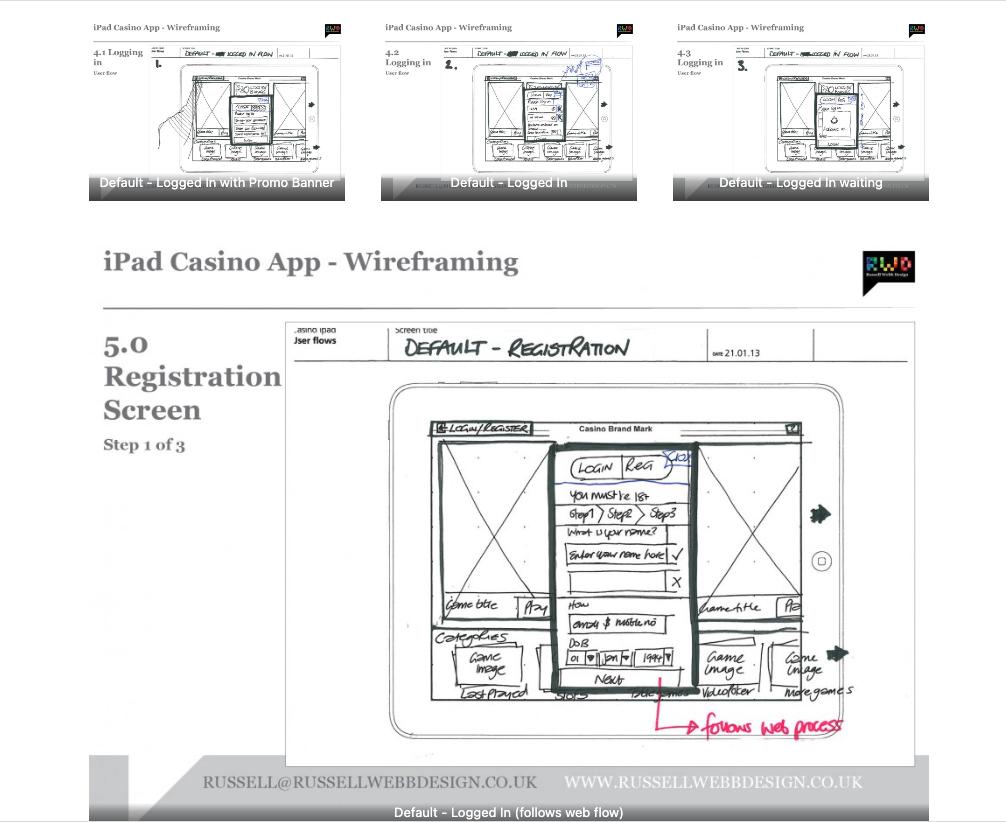
Wireframing an iPad Casino App
Focusing on planning functionality and layout without design is the most efficient way of concentrating decision markers (especially business or product-owners) to agree on functionality without distraction. Think: function over form. Personally I love to use traditional pen and paper for wireframing. How about you? First launch feature areas This is the main ‘shop window’ to the experience. On first launch, the…
-
iOS Splash Pages – What’s the deal?
Every app needs an app icon and a launch image. This presentation concentrates on the all important Splash Screen Sometimes you have to just stick on the headphones, crank up the tunes and grind through the dullest part of your iOS project. And that’s slavishly grind out the assets for all the iOS family, particularly…