branding
-

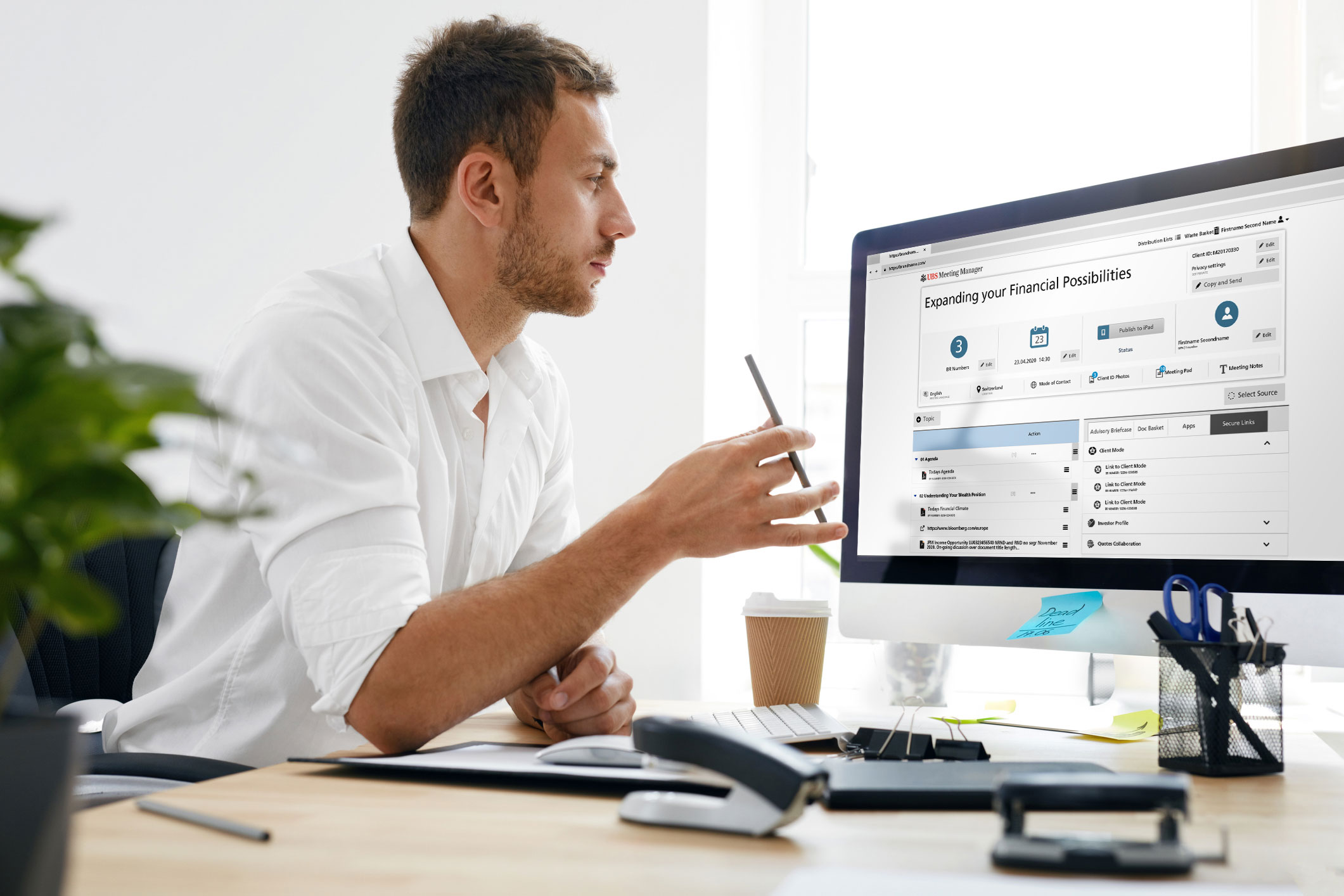
Dashboard UX to Business UI
A one-stop-shop of real-time data from all sources, instantly accessed, no more hunting. Retrieve insights with key info just a click away, a single-source-of-truth of unifying data and the results speak volumes: 56% iPad growth in just 1.5 years with 100,000 meetings powered by the app this year. Empowered and efficient CCAs with a design…
-

Brand logo design in 5 steps
TL;DR; The branding exercise showcasing a need for a standout, flexible, unique, and impactful logo marque. From sketching, client involvement, standardising the colour palette to finessing the design into a fully-fledged product.
-
Design Principles #2; Experimenting with layout
How layout influences our design (Part 2) Whether you are working in publishing, UI or advertising, the fundamental ideas (which may overlap) about the practice of good ‘layout’ composition will always form the basic structure of your design. The elements form the ‘vocabulary‘ of the design, while the principles constitute the broader aspects of its composition.…