identity
-
Branding a Russian Hedge Fund
How brand identity works Integrated brand identify both help reputation and consumer awareness. I was tasked with conceptualising a strong brand identity for a new Russian hedge fund. This involves developing routes that generated the tone, style and flavor of the brand across a 2D and 3D environment. This includes, but is not limited to; color…
-
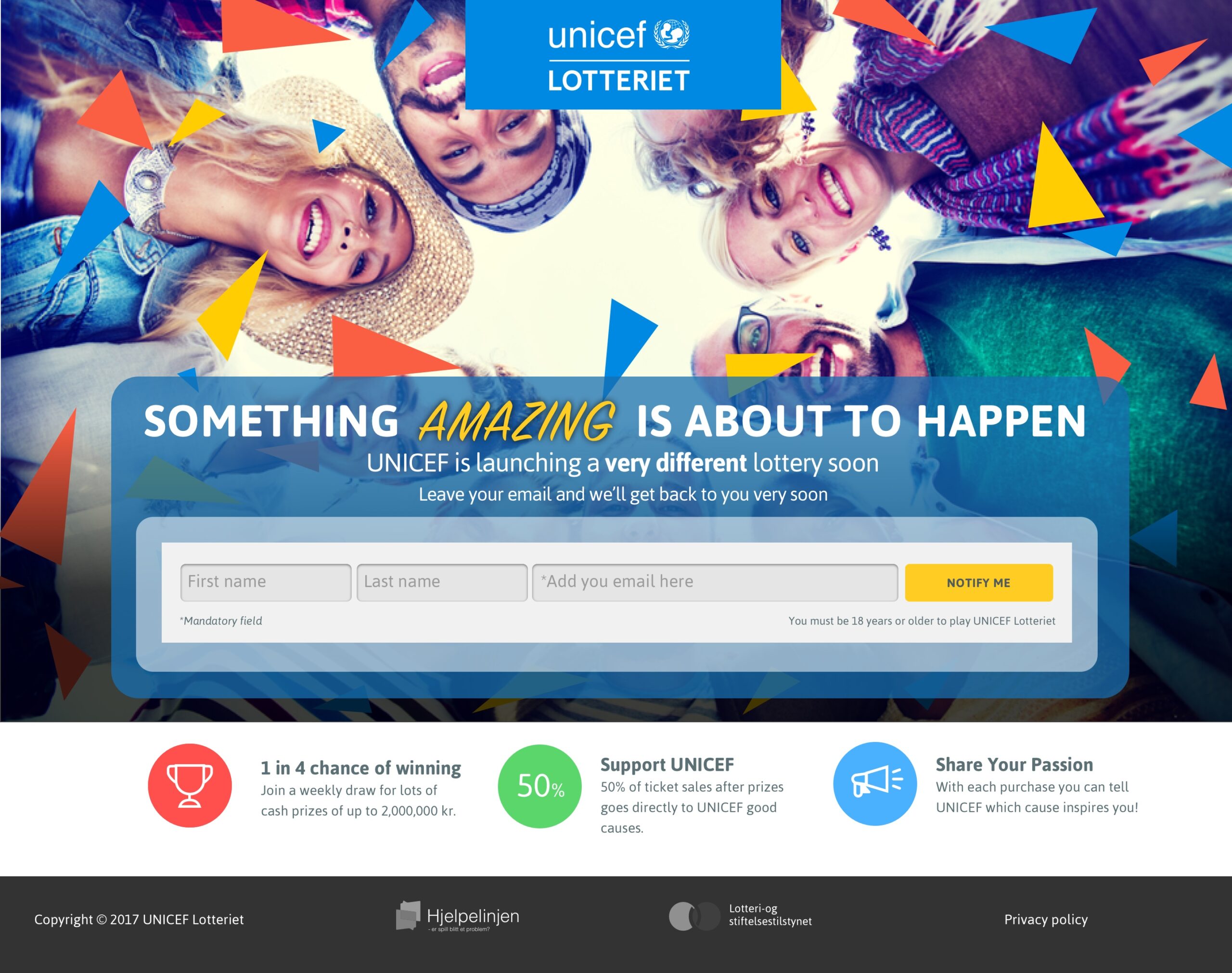
Unique Lowest Bid Site – UX Redesign
Watch the video here icanhaveit.com – Site redesign Taking an existing but tired site, refresh and rebrand it up to modern day standards. Logo refresh With a focus on readability and execution, the logo has be refined and simplified. This is only an online print so RGB was the primary driver.
-
Hybrid Betting App for Android
Brief: Refresh an Existing Android Hybrid Betting App for Unibet Presented as a prime example of evolution through to revolution, this time critical design refresh delivered a vastly improved user experience. User are able to bet on: Live events Navigate and explore betting odds using the phones functionality Locate events nearby to place bets on.
-
The perfect cycle hire companion tool
See ‘Barclays Bikes Android and iPhone App’ Video here Create the perfect companion tool for the Barclays Cycle Hire scheme Aims and objectives Launch an application (on Android too) with better functionality and usability than all competitors. Amplify Barclay’s dedication to innovation. Make a positive contribution to London. Promote active lives – and create business benefits from…
-
Free Pay Pal buttons for UI designers everywhere
PayPal button An essential part of the UI designers job is to quickly and cleverly visuals client concepts. So, to all my fellow designers out there please feel free to download the vector, resolution-independent ‘PayPal button‘ Adobe Illustrator file package. All I ask is you drop a comment if you used the file successfully You…