russell webb russel web freelance graphic design
-
Design habits – Tip your hat to your design heroes
As a junior designer, way back when, I visited our local design museum (I studied in London, UK, so my local design museum was fortunately the rather impressive Design Museum in Shad Thames) and fantasied over how great it would of been to be involved in, say, designing a Charles and Ray Eames leather recliner,…
-

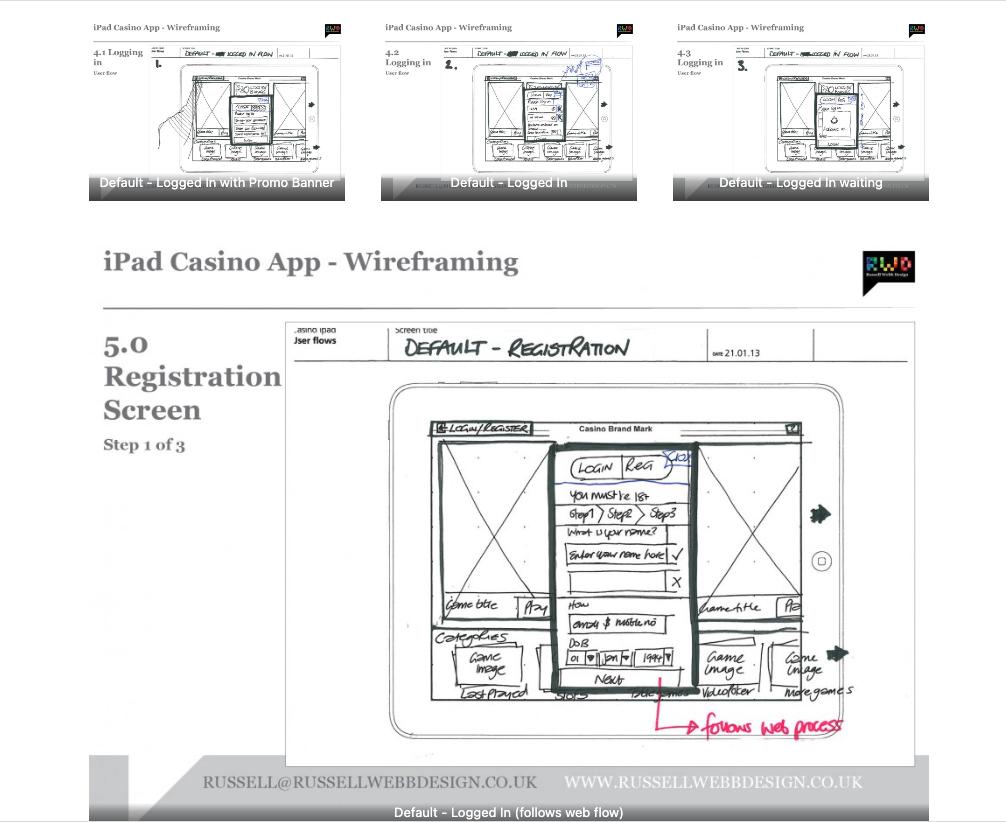
Wireframing an iPad Casino App
Focusing on planning functionality and layout without design is the most efficient way of concentrating decision markers (especially business or product-owners) to agree on functionality without distraction. Think: function over form. Personally I love to use traditional pen and paper for wireframing. How about you? First launch feature areas This is the main ‘shop window’ to the experience. On first launch, the…
-
The perfect cycle hire companion tool
See ‘Barclays Bikes Android and iPhone App’ Video here Create the perfect companion tool for the Barclays Cycle Hire scheme Aims and objectives Launch an application (on Android too) with better functionality and usability than all competitors. Amplify Barclay’s dedication to innovation. Make a positive contribution to London. Promote active lives – and create business benefits from…
-
5 Key points when designing for Direct Mail (DM)
What is Direct Mail (DM) For many businesses, Direct Mail (DM) is by far the most cost-effective form of marketing. It allows you to target customers with greater accuracy than any other method. 1. Target your design efforts Careful preparation to get the response rates you want is the way forward. These design have been…
-
Design Principles #1; Experimenting with layout
How layout influences our design (Part I) Whether you are working in publishing, online or advertising, the fundamental ideas (which may overlap) about the practice of good ‘layout’ composition will always form the basic structure of your design. The elements form the ‘vocabulary‘ of the design, while the principles constitute the broader aspects of its…
-

Android for Beginners
This quick start guide aimed to demystify the mobile platform and equip them with key insights from a high-level perspective.