mobile
-

Pt II – Money Management App UX Challenges Explained
The second on a two-part deep-dive focussing on mobile UX design targeting seasoned designer-types, mastering Design Theory, and navigating lean Agile challenges.
-

How to design with the 2023 dark mode trend front-of-mind
—
by
How to design with the 2023 dark mode trend front-of-mind. Delight, speed and satisfaction are rewriting our UX playbooks in finance. A modern-day UX-er has rapidly emerged, changing the rules of the game. Part of that skill-set is the new must-have which is dark mode.
-

Pt I – Money Management App UX Challenges Explained
A two-part deep-dive focussing on mobile UX design targeting seasoned designer-types, mastering Design Theory, and navigating lean Agile challenges.
-

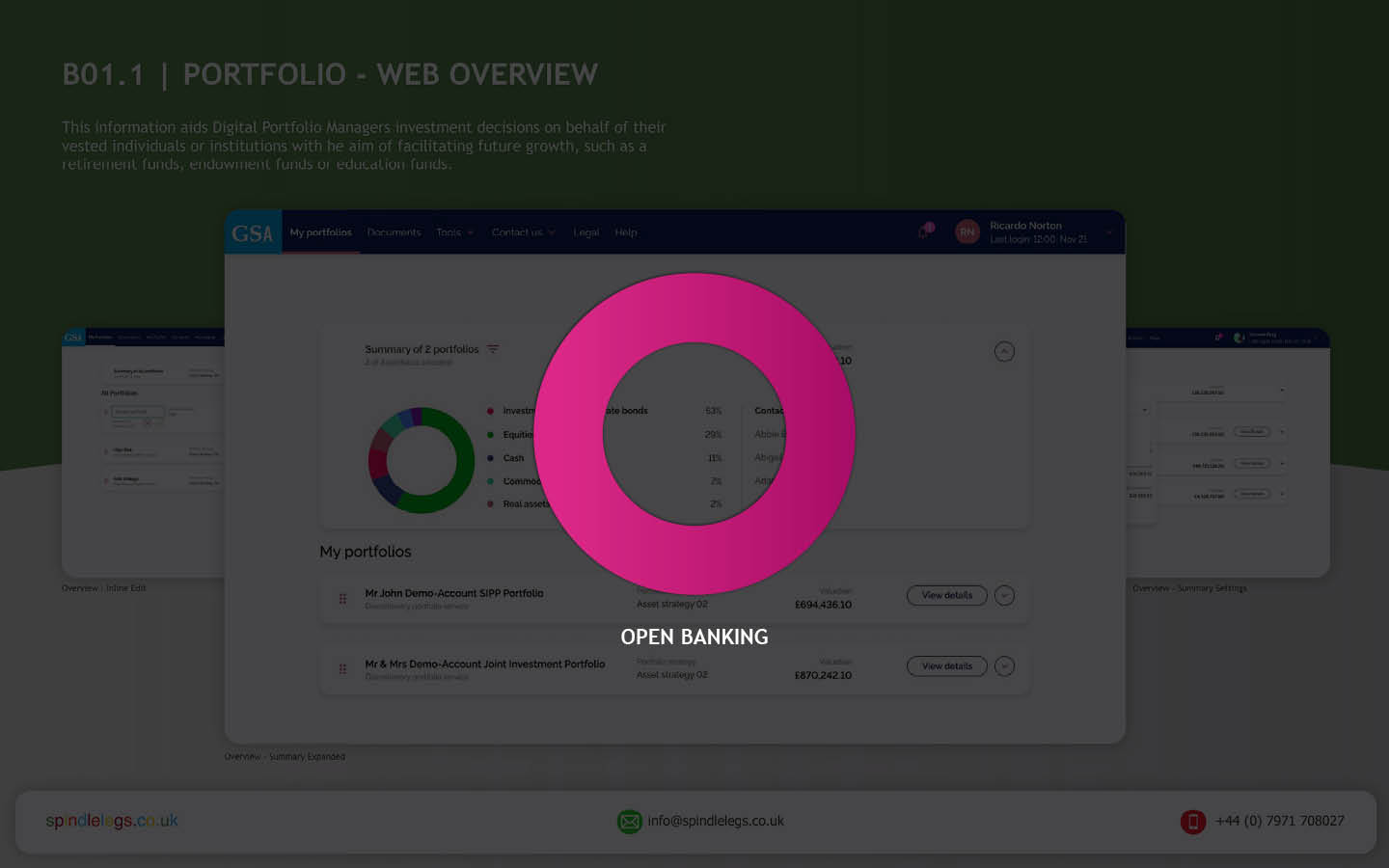
What’s the role of open banking in the super app evolution?
TL;DR Open Banking unlocks a future where financial apps become indispensable partners, not just tools. A shift in the balance of power, more convenience, better financial education and more meaningful relationships with users. What’s next in this ecosystem; financial freedom, bulletproof investment flows, AI…
-

Wire-framing for the larger to the smaller screen
Realising wireframes and responsively designing for multiple screen sizes #automotive #responsive
-
10 considerations when designing for mobile
This is the first 10 steps to take your mobile design skills to the next level Watch the animated version here When designing for the desktop you can consider the end-user environment, when designing for print you can picture where the magazine will be read but when design for mobile the end-user scenarios are so…