designer
-

Take your mobile design skills to the next level
As Lead UX, it was my responsibility to satisfy specific user journey’s, demanding stakeholders and limits set by the tech Leads. I took this as an opportunity to showcase certain features, and from an Agile perspective – how they fitted both into the roadmap and overall experience.
-
10 considerations when designing for mobile
This is the first 10 steps to take your mobile design skills to the next level Watch the animated version here When designing for the desktop you can consider the end-user environment, when designing for print you can picture where the magazine will be read but when design for mobile the end-user scenarios are so…
-

Branding an iPad Casino App
1.0 Aims and Objectives To produce the best-in-class iPad and iPhone App for playing slots and table games. Recently I was involved in conceptualise and leading the UI for a iOS casino App for both iPhone and iPad. I’m not going to detail all design decisions here but walk you through my perspective on why branding for this product…
-
Design habits – Tip your hat to your design heroes
As a junior designer, way back when, I visited our local design museum (I studied in London, UK, so my local design museum was fortunately the rather impressive Design Museum in Shad Thames) and fantasied over how great it would of been to be involved in, say, designing a Charles and Ray Eames leather recliner,…
-

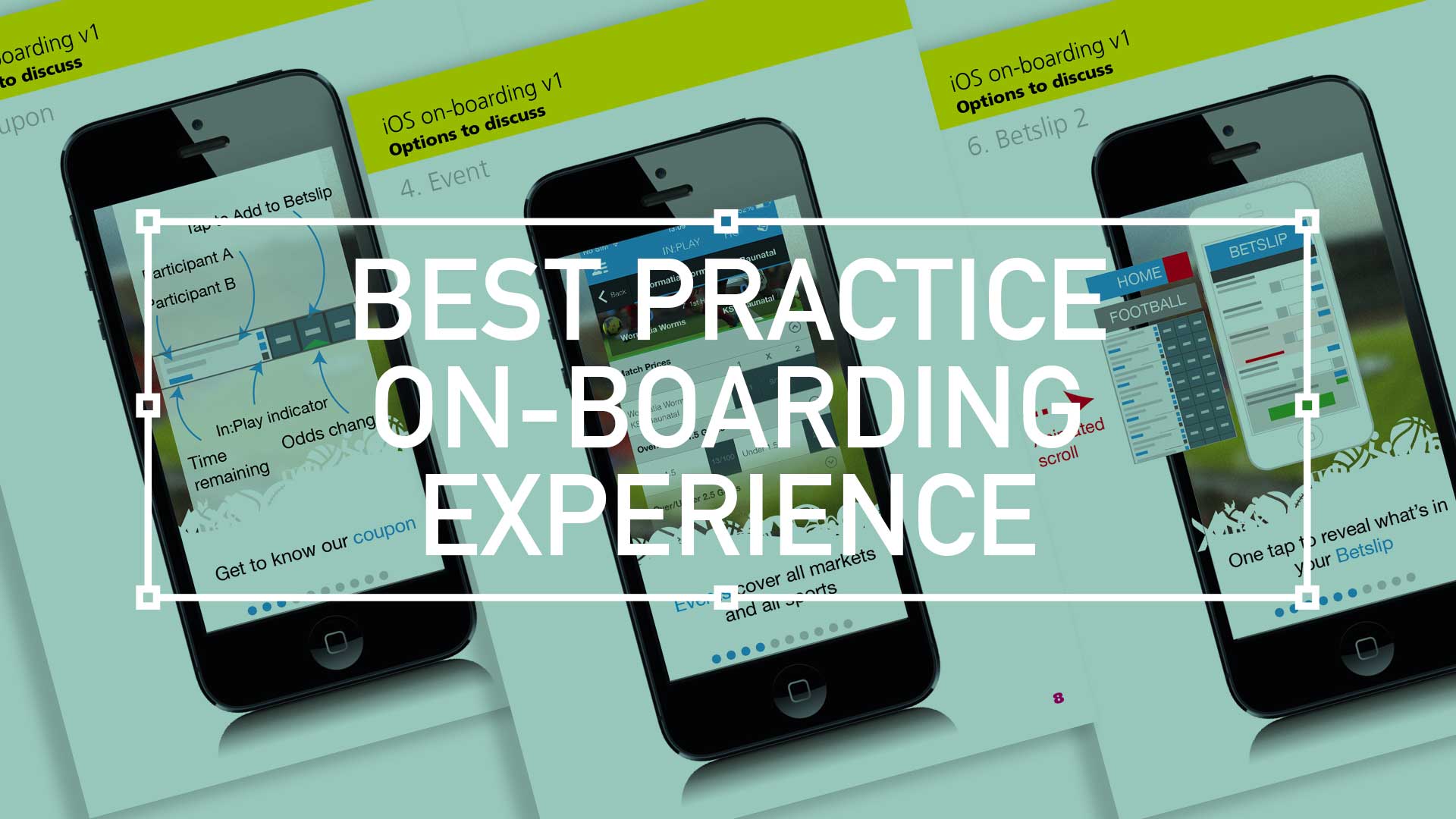
Best practice for your on-boarding experience
As a guided experience for new users simplifying your onboarding to prevent that overwhelmed feeling. Test concepts with “Skip”,”Tell me later” and swipe features to keep the process engaging yet unobstructive. Allow users a “sense of discovery” without making them feel lost with easy-to-digest content. Use transparent overlays or more interactive swipe-through modals and take…