design
-

Pt II – Money Management App UX Challenges Explained
The second on a two-part deep-dive focussing on mobile UX design targeting seasoned designer-types, mastering Design Theory, and navigating lean Agile challenges.
-

How to design with the 2023 dark mode trend front-of-mind
—
by
How to design with the 2023 dark mode trend front-of-mind. Delight, speed and satisfaction are rewriting our UX playbooks in finance. A modern-day UX-er has rapidly emerged, changing the rules of the game. Part of that skill-set is the new must-have which is dark mode.
-

Pt I – Money Management App UX Challenges Explained
A two-part deep-dive focussing on mobile UX design targeting seasoned designer-types, mastering Design Theory, and navigating lean Agile challenges.
-

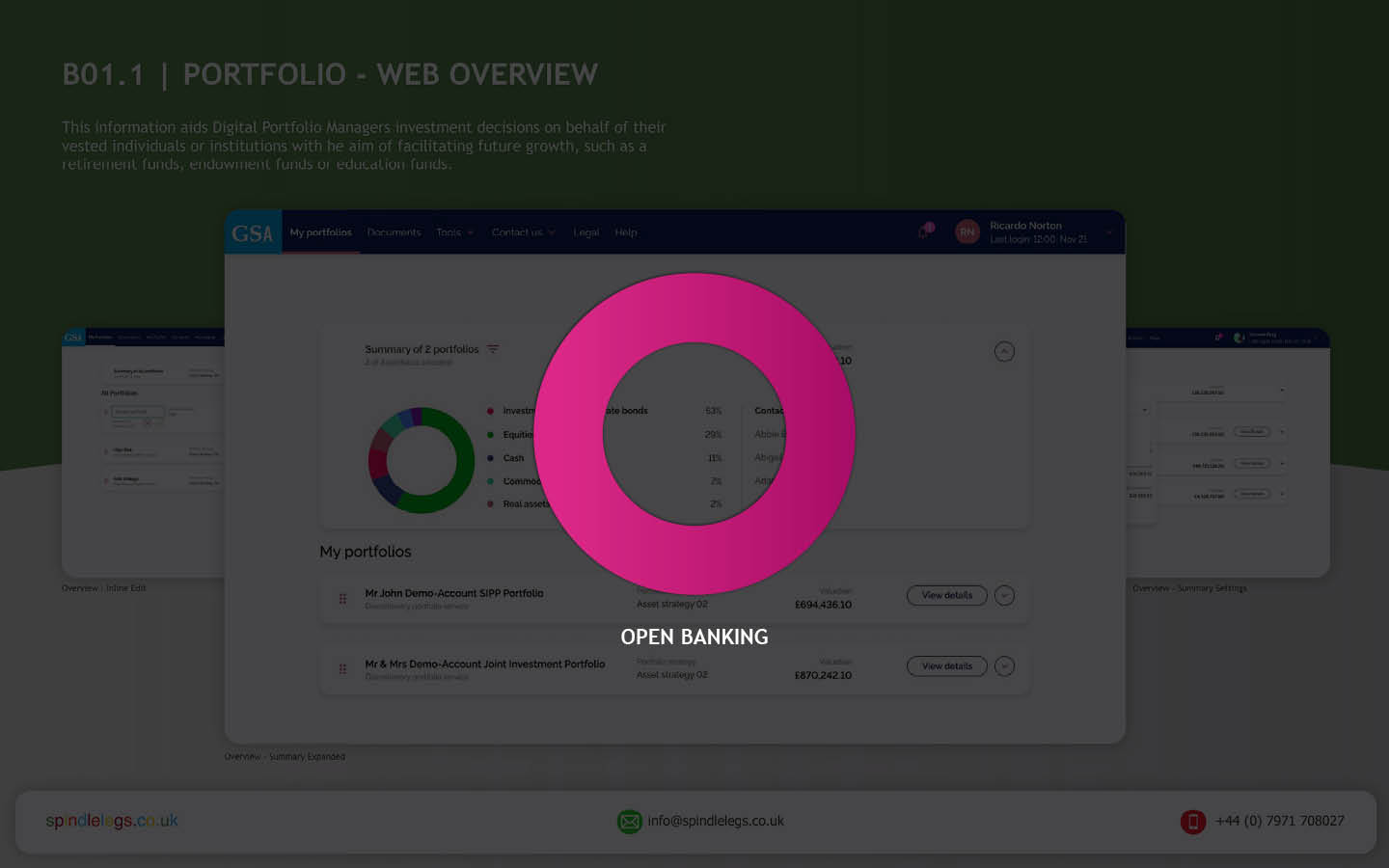
What’s the role of open banking in the super app evolution?
TL;DR Open Banking unlocks a future where financial apps become indispensable partners, not just tools. A shift in the balance of power, more convenience, better financial education and more meaningful relationships with users. What’s next in this ecosystem; financial freedom, bulletproof investment flows, AI…
-

-

Part II – Designing a Secure Document Repository; Case Study 2019
Second case study post on how I designed a secure repository for large bank. Here I focus on ‘My UCD Design Process’ and ‘Future Vision’ and ‘Design Systems’