Typography
Typography is the art and technique of arranging type. The arrangement of type involves the selection of typefaces, point size, line length, leading (line spacing), adjusting the spaces between groups of letters (tracking) and adjusting the space between pairs of letters (kerning).
-

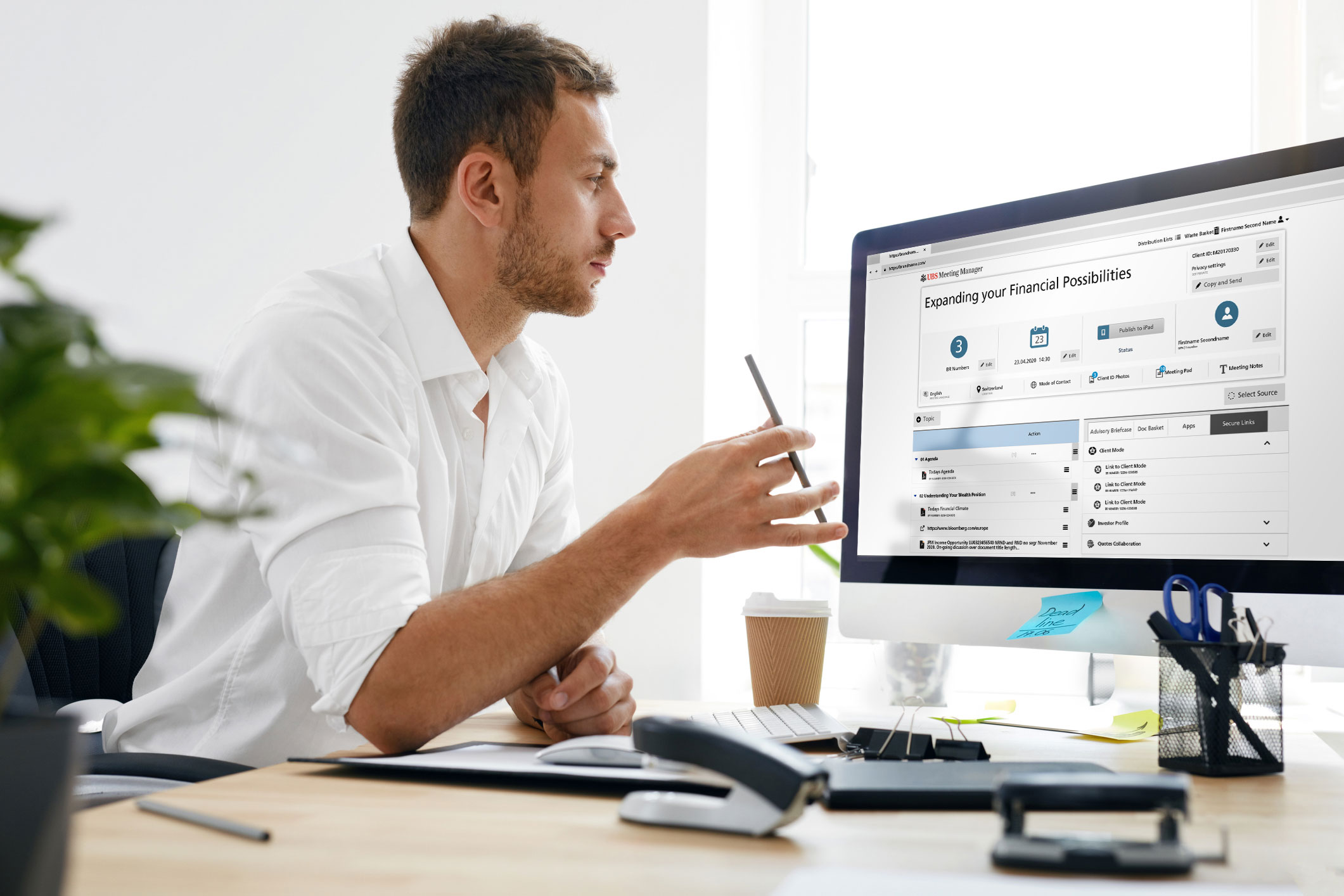
Dashboard UX to Business UI
A one-stop-shop of real-time data from all sources, instantly accessed, no more hunting. Retrieve insights with key info just a click away, a single-source-of-truth of unifying data and the results speak volumes: 56% iPad growth in just 1.5 years with 100,000 meetings powered by the app this year. Empowered and efficient CCAs with a design…
-

Part II – Designing a Secure Document Repository; Case Study 2019
Second case study post on how I designed a secure repository for large bank. Here I focus on ‘My UCD Design Process’ and ‘Future Vision’ and ‘Design Systems’
-

Quick Bet: UX Design for the Gambler’s Rush
Quick Bet is essential for quickly placing bets on mobile devices. Strong UX handles price changes, suspensions and signal drops without delays. This includes gracefully handling errors, red cards, penalties, and goals that can suspend in-play markets… all lead to bet cancellations. Learn how prototyping and a hands-on design approach can solve user problems.
-

Take your mobile design skills to the next level
As Lead UX, it was my responsibility to satisfy specific user journey’s, demanding stakeholders and limits set by the tech Leads. I took this as an opportunity to showcase certain features, and from an Agile perspective – how they fitted both into the roadmap and overall experience.