Graphic Design
Graphic design surpasses aesthetics, igniting ideas, forging connections, and driving action. This collaborative process, involving clients, designers, and producers, crafts impactful visuals that resonate and inspire. It’s about understanding, influencing, and ultimately, sparking action through the power of visual communication.
-
Using Experience Maps to plot your Customer Journeys
Following the article linked above to users and proto-personas, you should now really begin to understand the who, what and why of your users. That understanding should lead to some common themes that have organically risen to the service .
-
10 considerations when designing for mobile
This is the first 10 steps to take your mobile design skills to the next level Watch the animated version here When designing for the desktop you can consider the end-user environment, when designing for print you can picture where the magazine will be read but when design for mobile the end-user scenarios are so…
-
Our vision for Shopping on Mobile Web
Overview El Corte Inglés S.A. (English: The English Cut as in tailor’s cut), headquartered in Madrid, is the biggest department store group in Europe and ranks 4 worldwide. El Corte Inglés is Spain’s only remaining department store chain, as well as owner of several associated businesses, such as supermarket chains Hipercor, Supercor & Opencor, fashion…
-

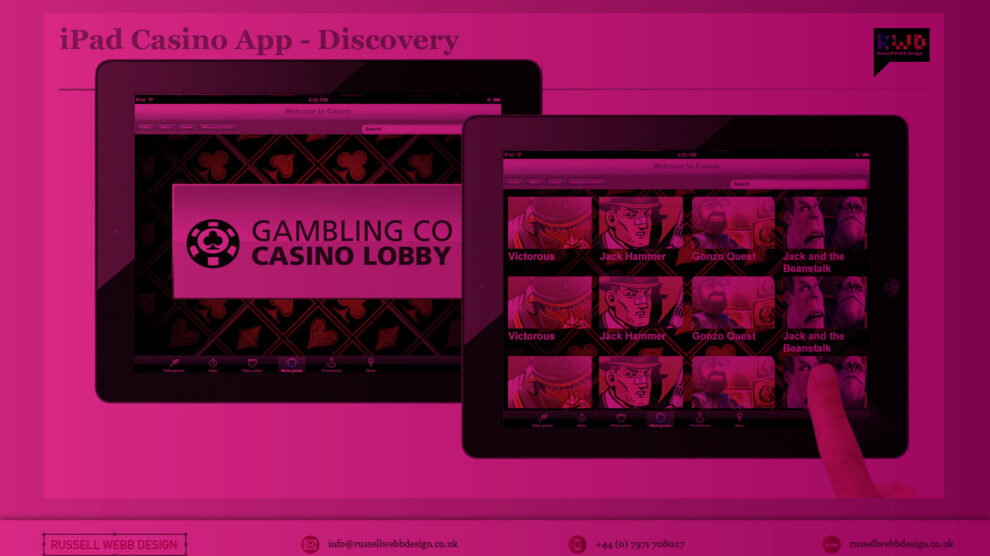
Branding an iPad Casino App
1.0 Aims and Objectives To produce the best-in-class iPad and iPhone App for playing slots and table games. Recently I was involved in conceptualise and leading the UI for a iOS casino App for both iPhone and iPad. I’m not going to detail all design decisions here but walk you through my perspective on why branding for this product…